地址:四川省成都市武侯区浆洗街27号天亿大厦A座1107室
电话:028-8556-4969
邮箱:xzb@goldcopyright.com
联系我们
CSS(CascadingStyleSheets,层叠样式表)主要用于控制网页的外观,通过CSS层叠样式可以很方便、灵活和精确地控制网页外观,合理利用CSS提供的语法规则,可以简化代码,减少重复活动,提高制作效率,从而实现科学合理的网页外观制作。

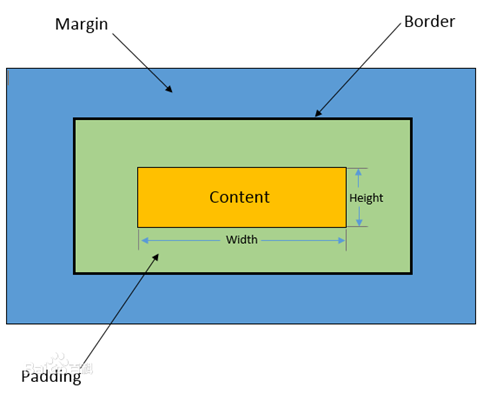
CSS盒子主要包括四个方面的要素:Content(内容)、Padding(填充)、Border(边界)、Margin(外边界)。每个要素又包括了-top、-left、-right、-bottom四个部分。
CSS盒子模型可以通过样式应用到你所需的地方上去,也就避免了重复设置或改变属性值所带来的麻烦。
CSS还有三种位置:内嵌样式表、内部样式表、外部样式表。利用这些不同位置同时或分别设置不同或相同的属性,进而丰富和美化网页。
在dreamwavercs3/cs5/8,以及其他版本的dreamwaver,可以通过新建样式表,对网页中的各个元素进行样式设计,及其方便可行。
在近一阶段的学习和实践中,我愈加发觉到CSS盒子模型的开放和强大。应用各种相关属性,加入平面设计的灵感和创意,就可以有无数种方法使HTML文档得到各种优秀的表现效果。值得注意的是不同的浏览器对盒子模型的支持程度不同,同一个浏览器兼容模式和标准模式下的表现效果也有不同,希望大家在使用盒子模型时要对此加强重视,不断尝试和探索,去发掘盒子模型更大的魅力和用途。
